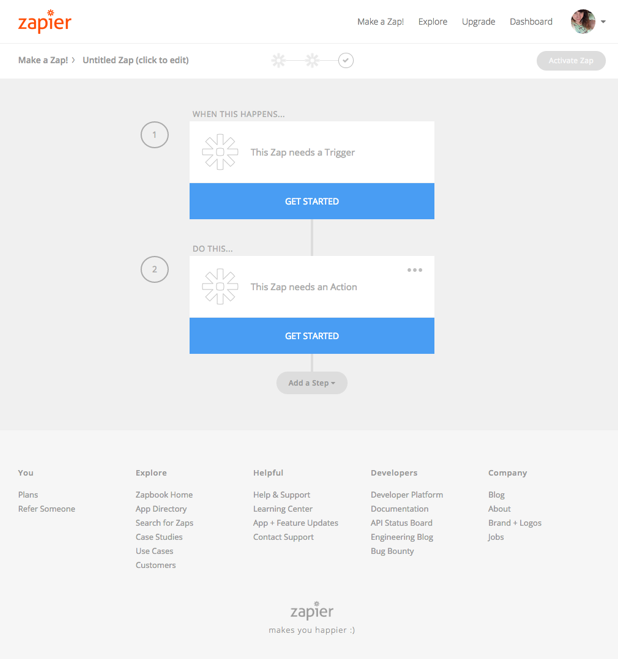
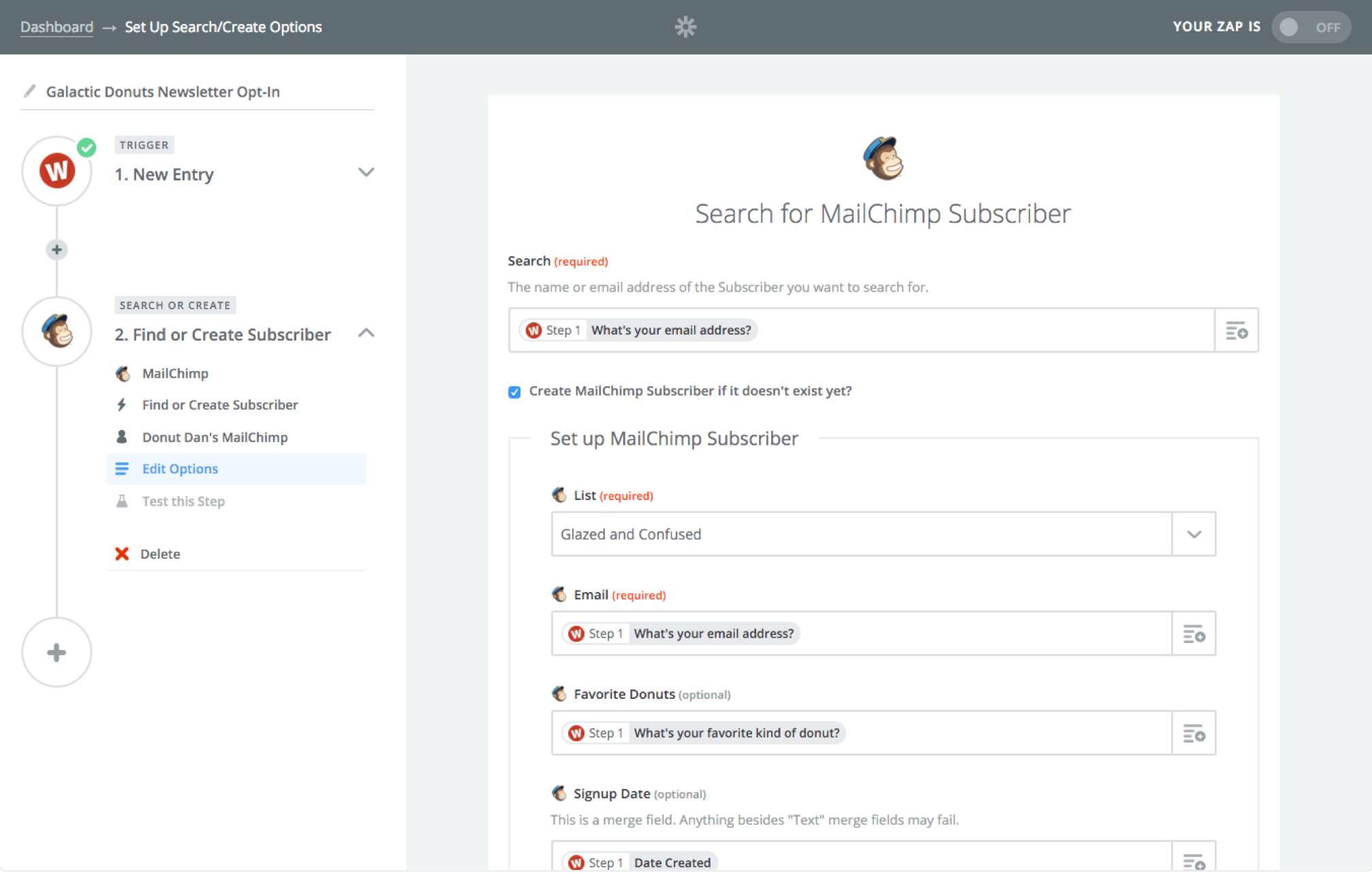
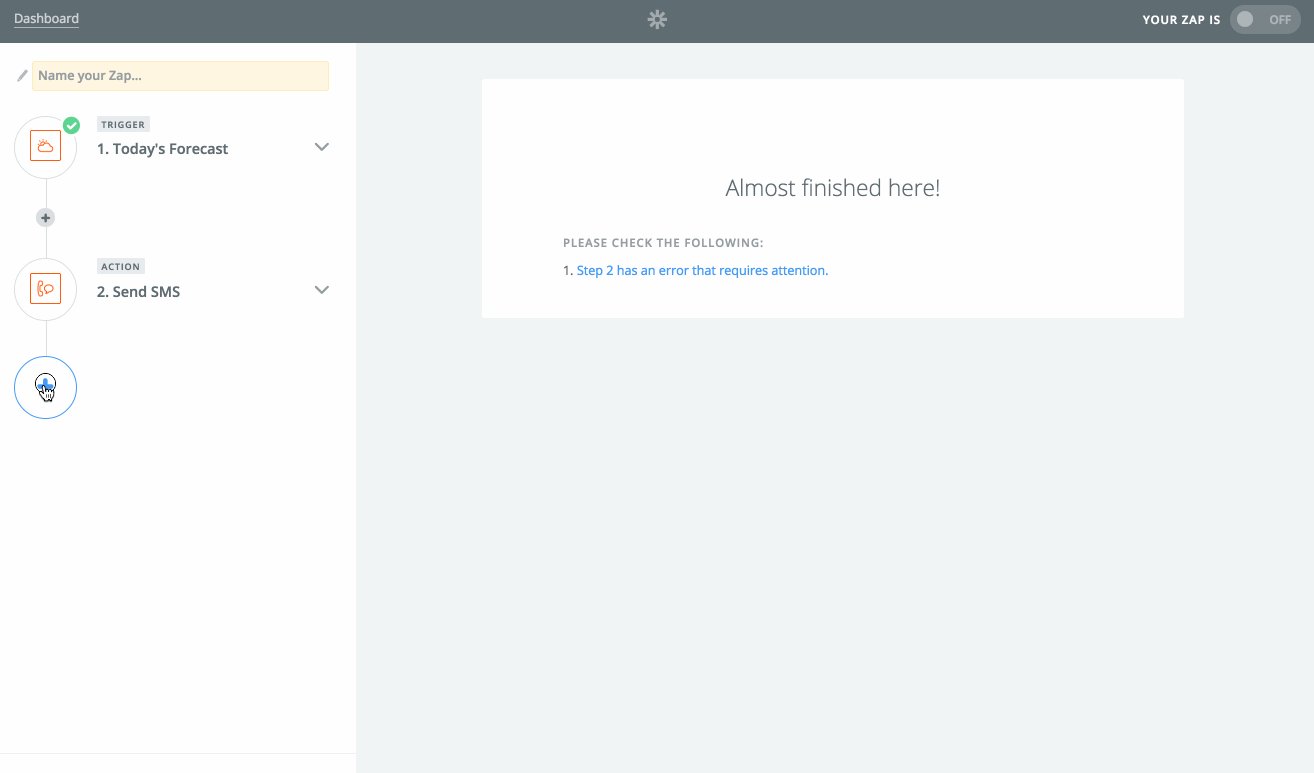
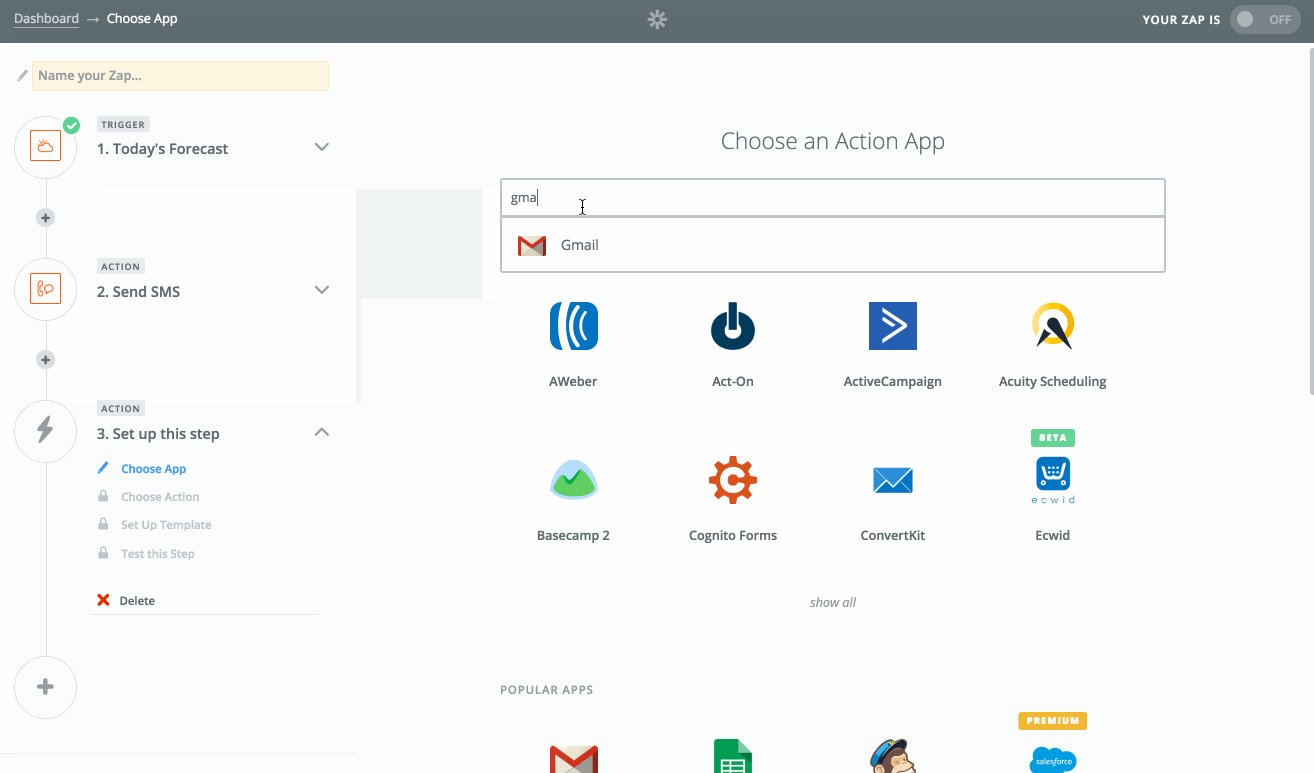
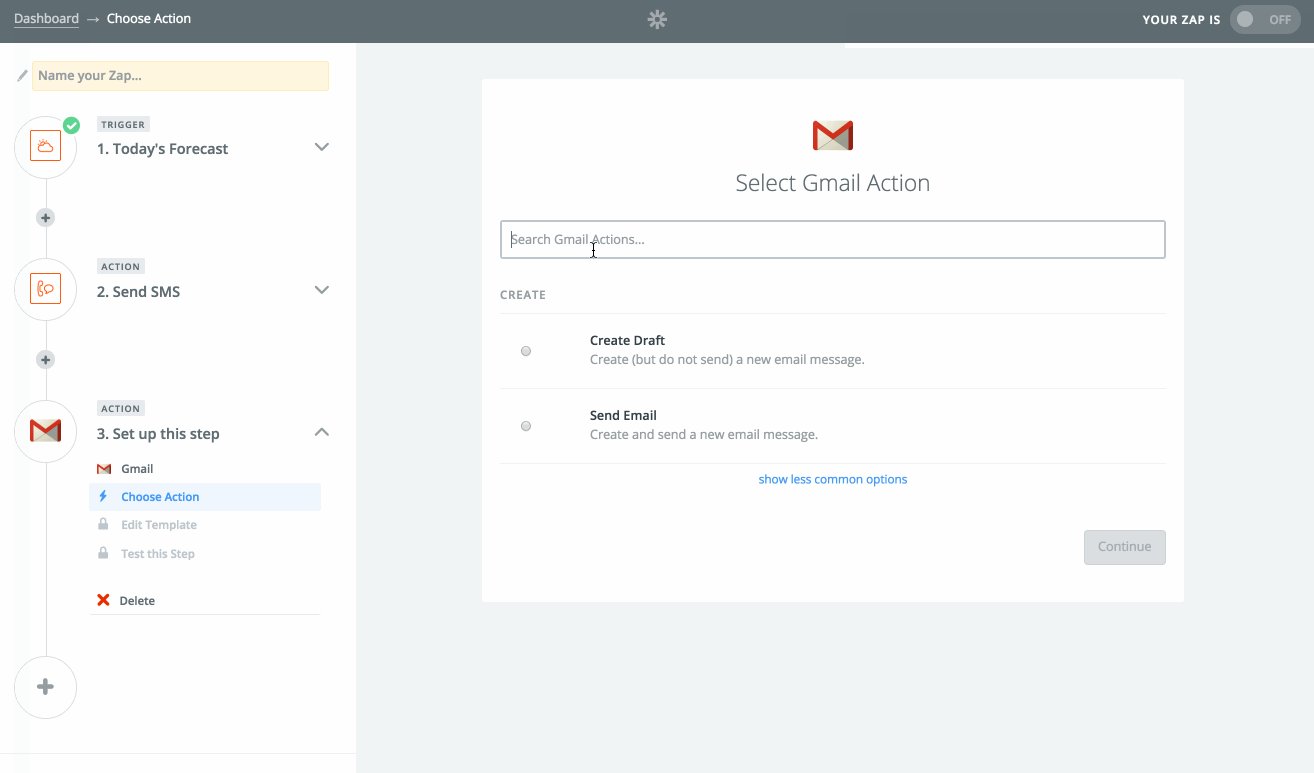
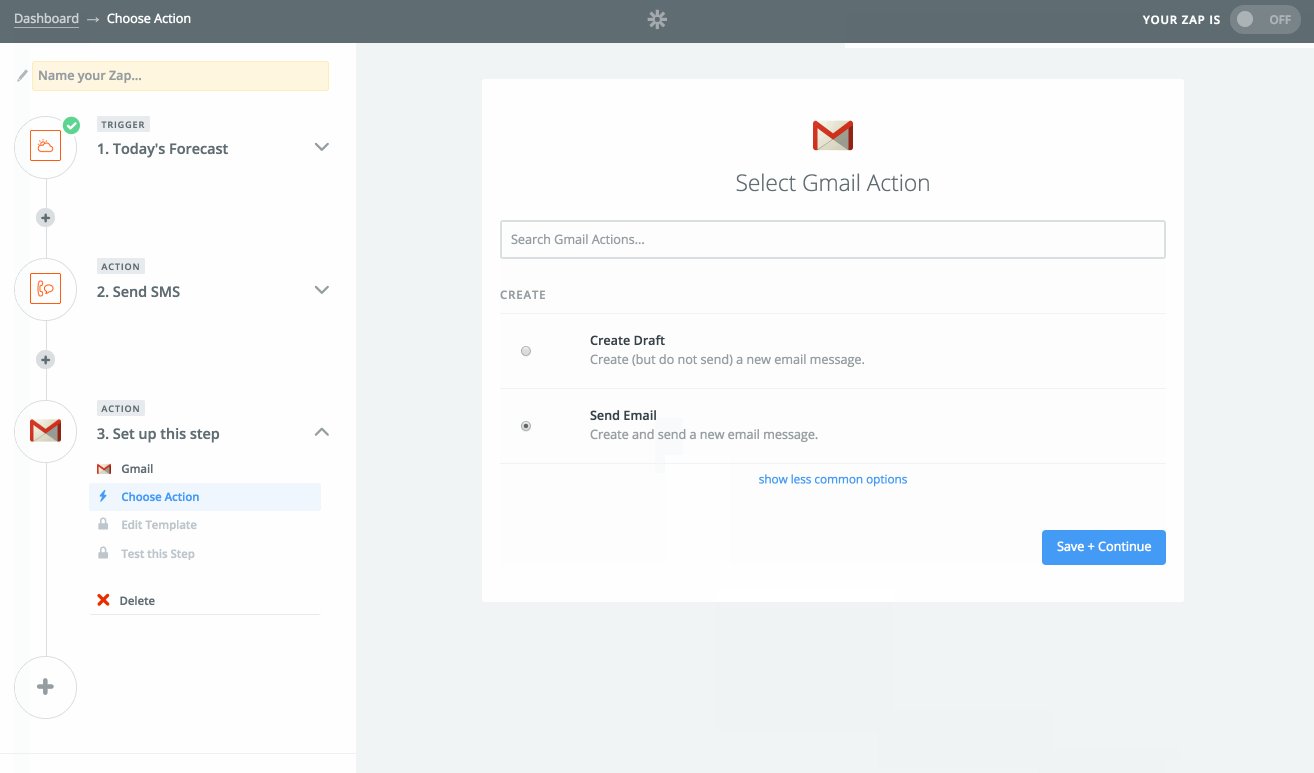
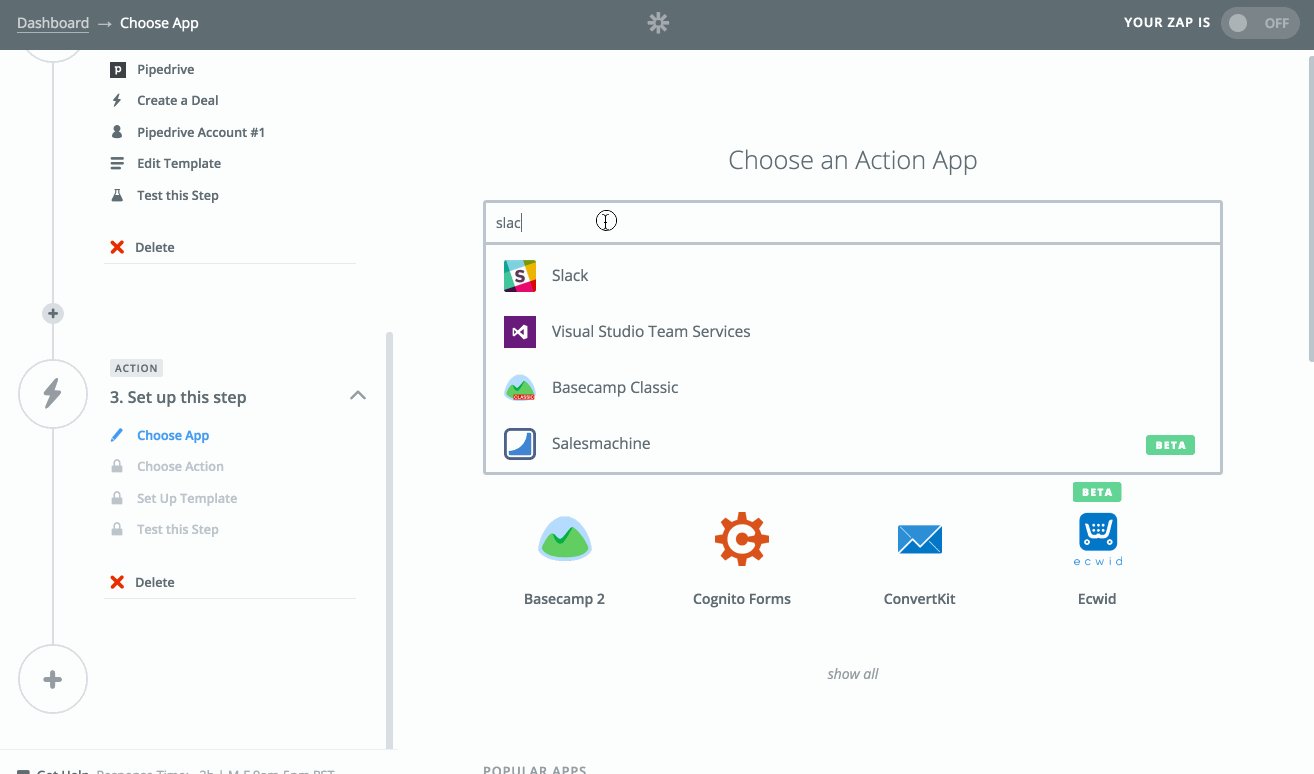
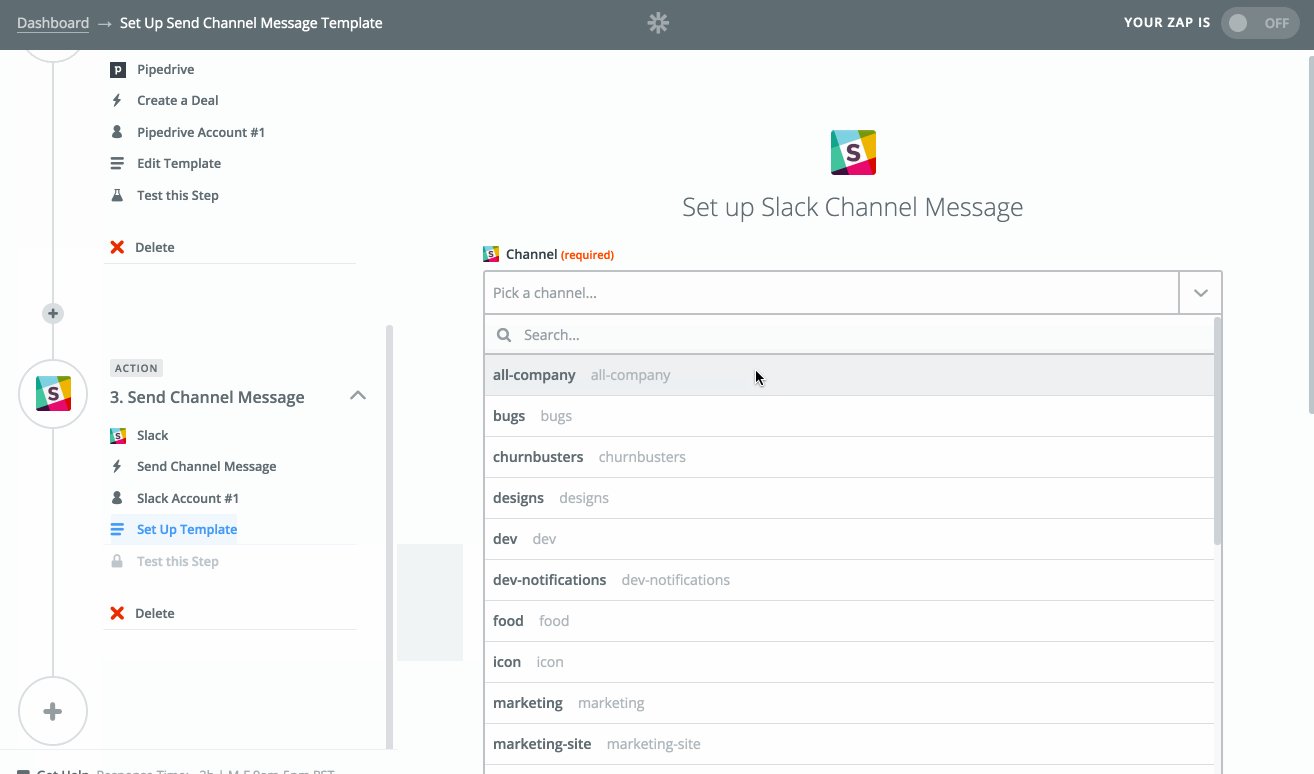
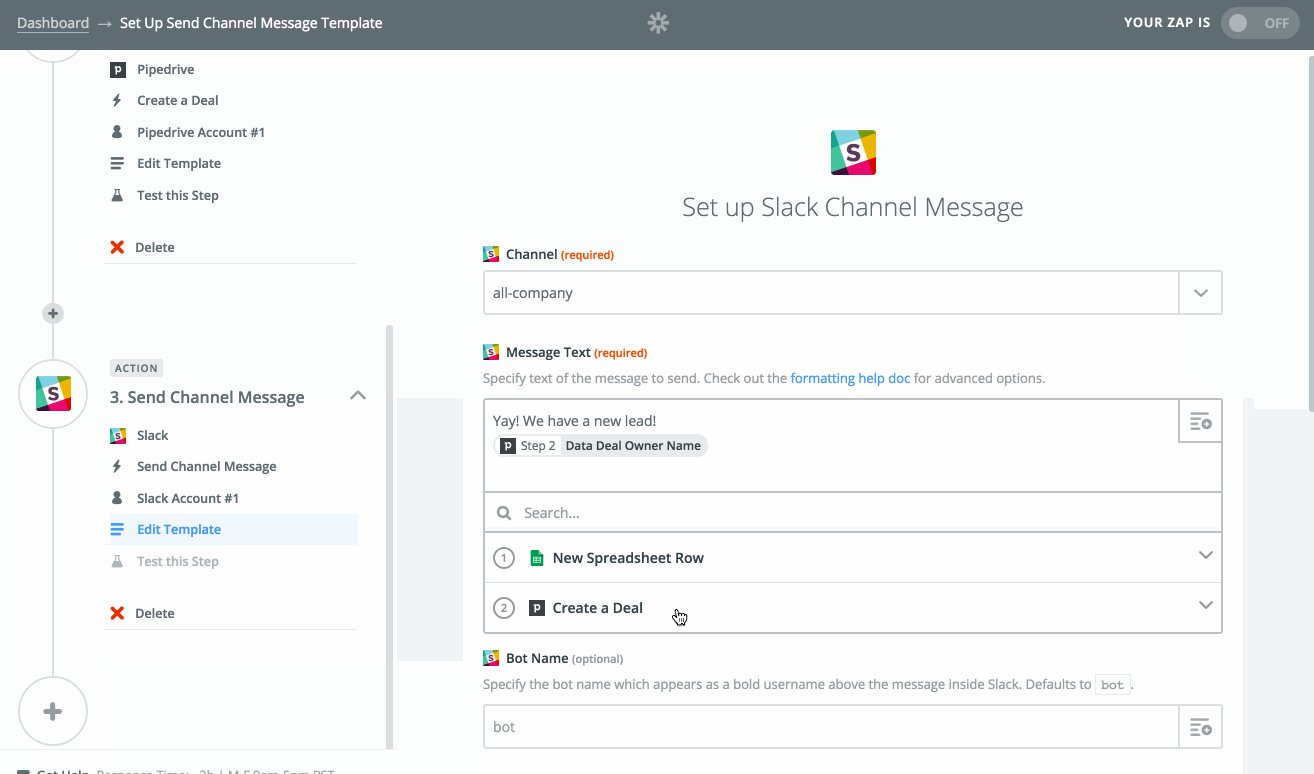
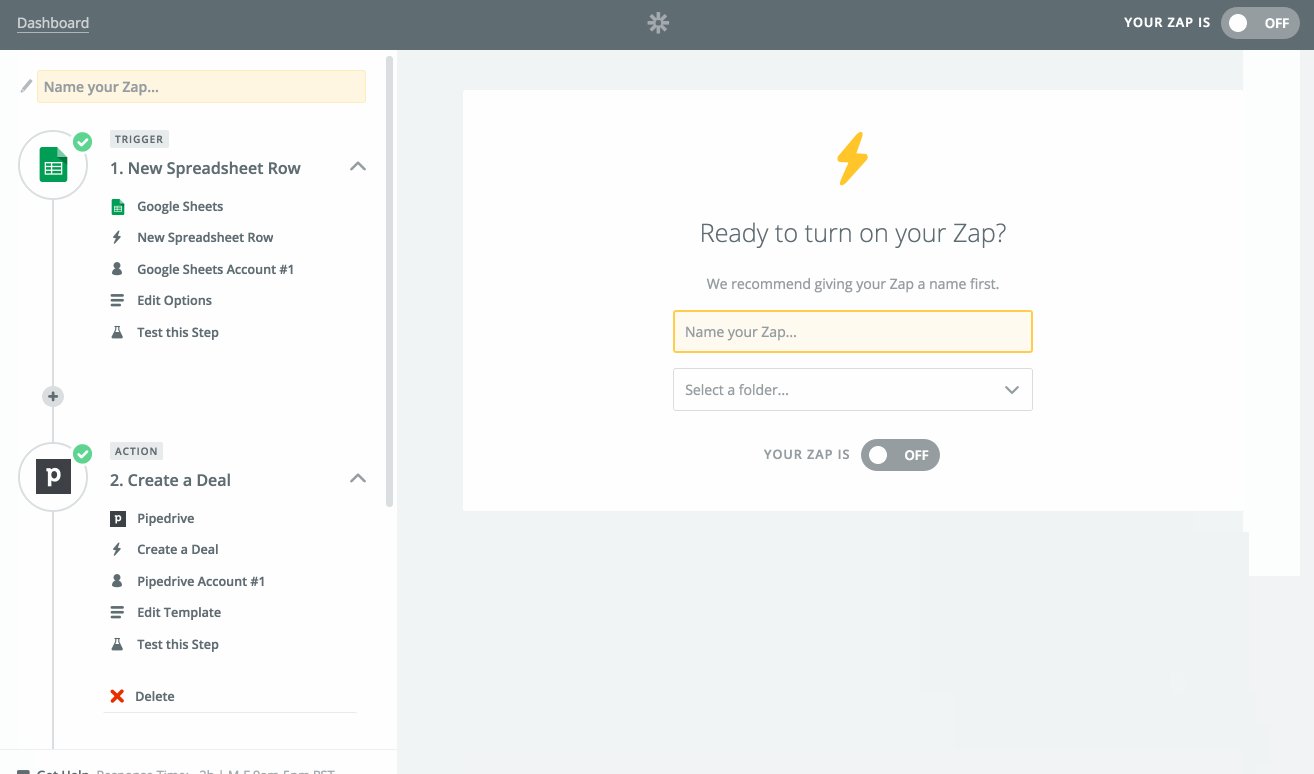
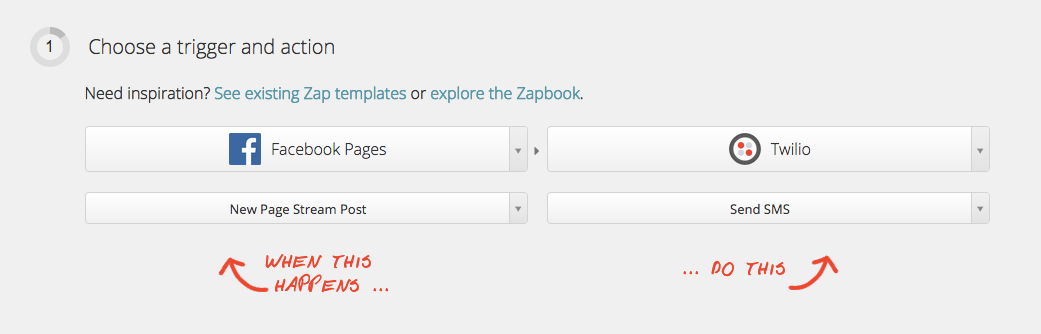
As one of only two product designers on Zapier’s growing team, I spent nearly all of my time there dedicated to the redesign of their core product – the Zap Editor. Zapier allows people to connect their apps and automate tedious workflows. The original editor featured a side by side (1+2) design, that was easy to grasp for novice users, but prevented users from adding more than two applications and quickly became confusing in complicated processes.

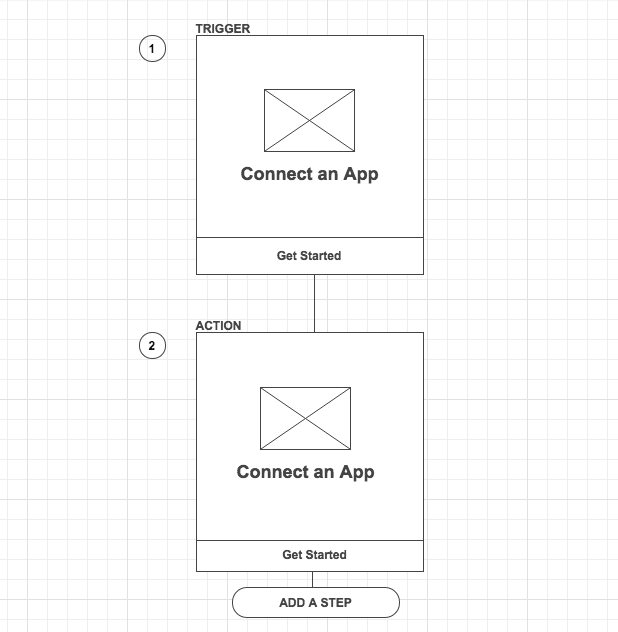
After joining the team, I worked closely with the CPO to iterate quickly on potential new designs. As with most projects I’ve worked on, I started with low-fidelity sketches and eventually made my way to full HTML/CSS mockups with lots of user interviews along the way.
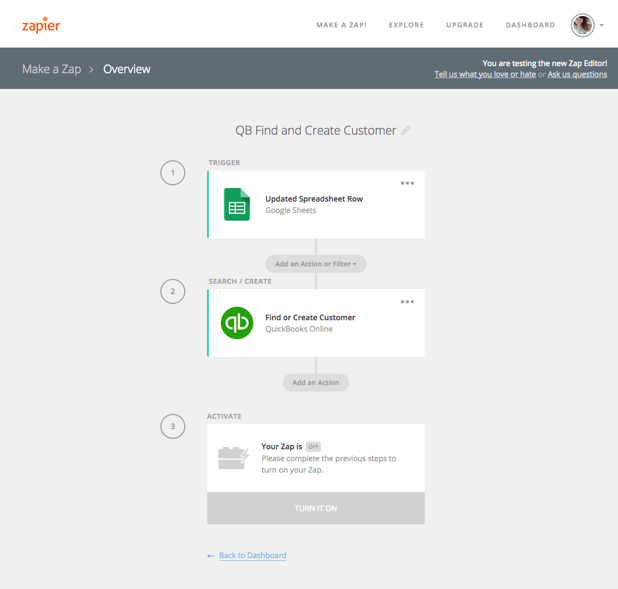
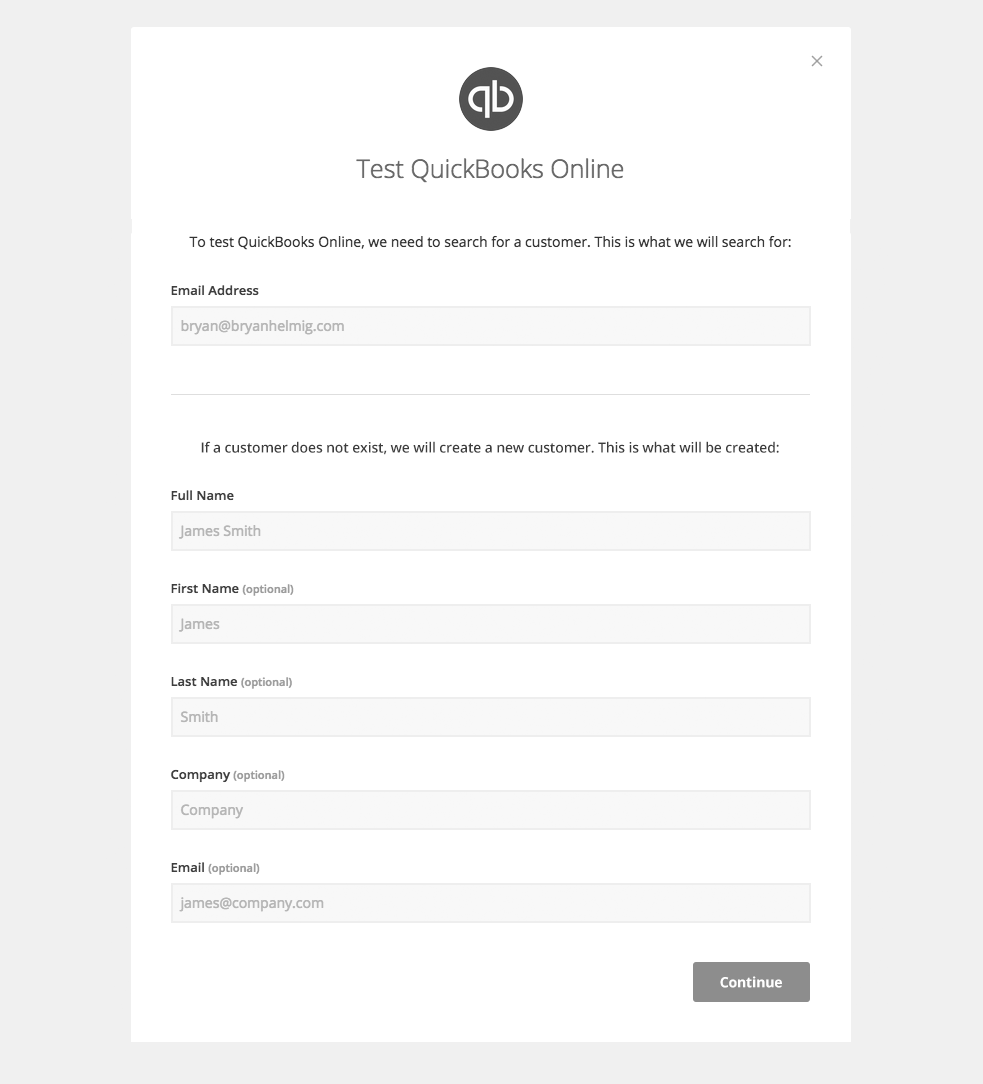
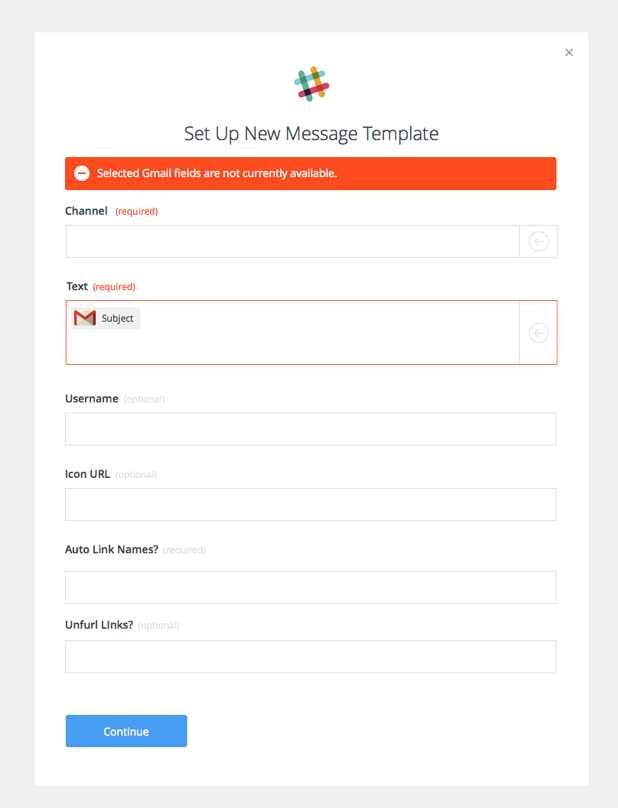
Beyond adding support for multiple applications, the new editor also had to allow for several other new features, like adding custom code, filters, and lookups (pulling data sets from one app to use in another).
All of these new features combined with the fact that Zapier interfaces with over 1000 apps (as of 2018) made for probably the most complex technical project I’ve worked on to date.